
Udemy의 iOS & Swift - The Complete iOS App Development Bootcamp 강의를 보고 정리하는 글 입니다.

ImageView를 전체크기로 늘려 배치해준다.

Asset에 가보면 필요한 이미지들이 전부 들어있다.
그 중에 GreenBackground를 사용한다.

처음 이미지를 설정하면 일대일 정사각형 이미지로 나타난다.

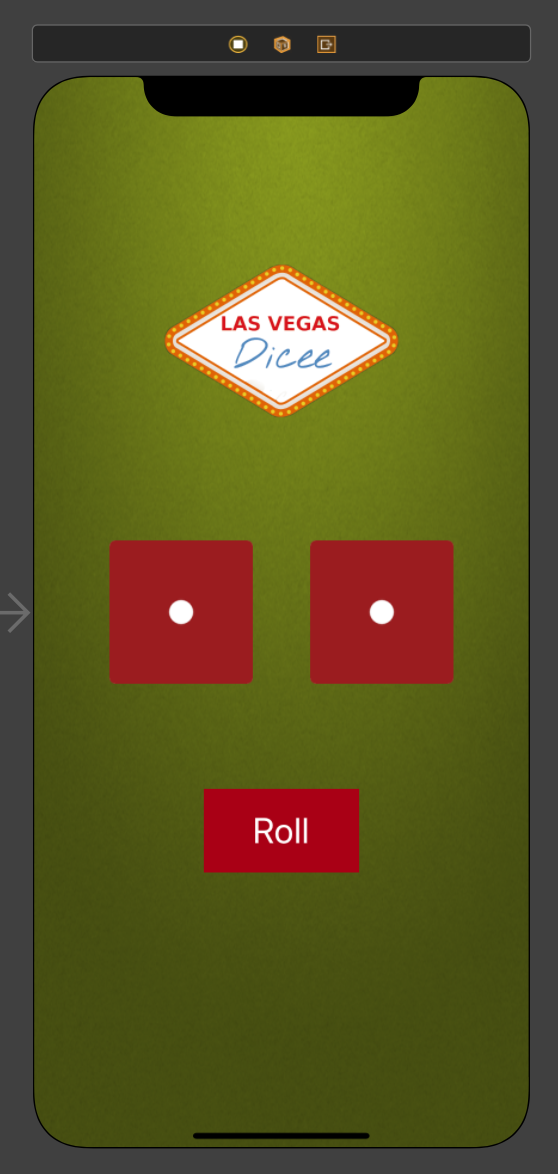
Aspect Fit을 Scale To Fill로 바꿔주면 이미지가 전체화면으로 바뀌게 된다.


이미지 뷰를 하나 더 넣어 로고도 넣어준다.

주사위 이미지도 두개 만들어준다.

버튼도 하나 만들어준다.

그 다음 첫번째 주사위 이미지를 View Controller에 ctrl + 드래그 한 뒤
위와 같이 Outlet을 하나 만들어준다.

우리는 버튼을 클릭했을 때 주사위 눈이 바뀌는걸 원하니깐
이렇게 연결해준다.

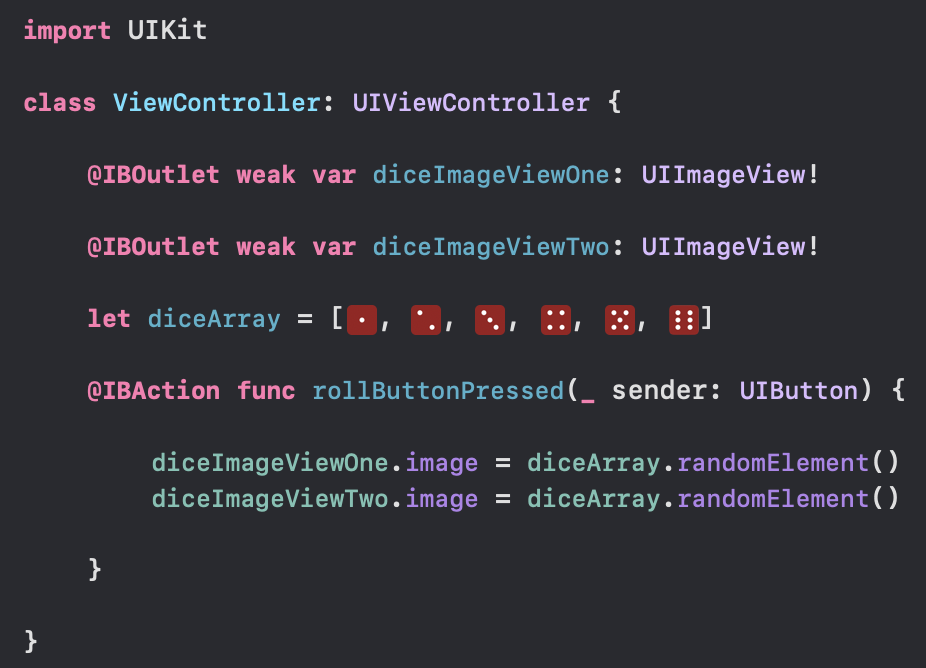
주사위들을 담은 배열을 만들어주고
버튼을 눌렀을때 random으로 주사위의 이미지를 바꿔준다.

전체코드

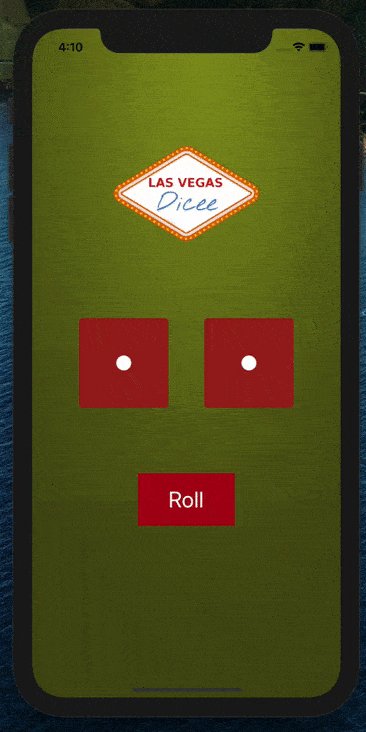
실행화면
'iOS > Swift' 카테고리의 다른 글
| [iOS/Swift] 주사위 프로젝트 - Dicee (3) : Auto Layout (0) | 2021.02.26 |
|---|---|
| [iOS/Swift] 주사위 프로젝트 - Dicee (2) : Coin (0) | 2021.02.26 |
| [iOS/Swift] 짝 맞추기 게임(Matching game) 만들기 (1) (0) | 2021.02.21 |
| [iOS/Swift] Navigation Controller (0) | 2021.02.17 |
| [iOS\Swift] var / let 차이점 (0) | 2021.02.12 |