
Udemy의 iOS & Swift - The Complete iOS App Development Bootcamp 강의를 보고 정리하는 글입니다.
저번에 만든 주사위 프로젝트를 Auto Layout과 반응형 UI로 바꿔준다.

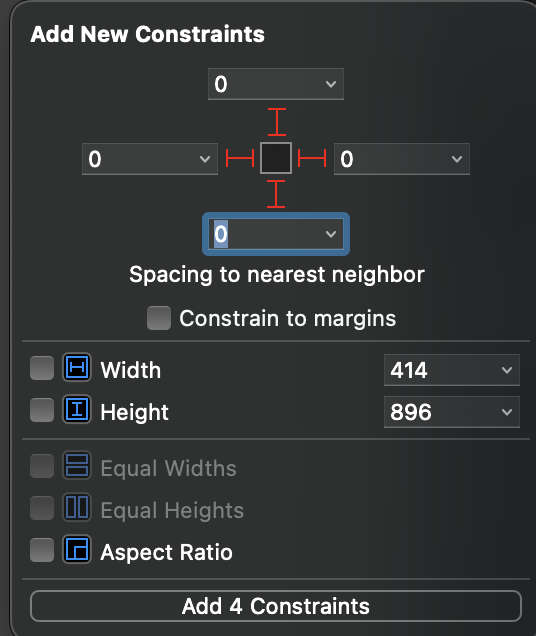
초록색 배경을 누르고 Constraints를 위와 같이 설정해준다.

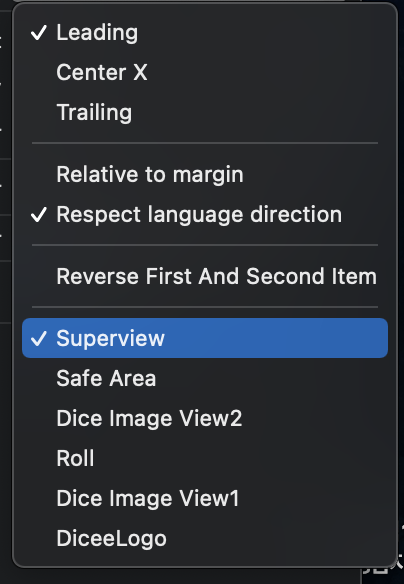
그다음 GreenBackground.trailing = trailing과 GreenBackground.leading = leading를 SuperView로 설정해준다.

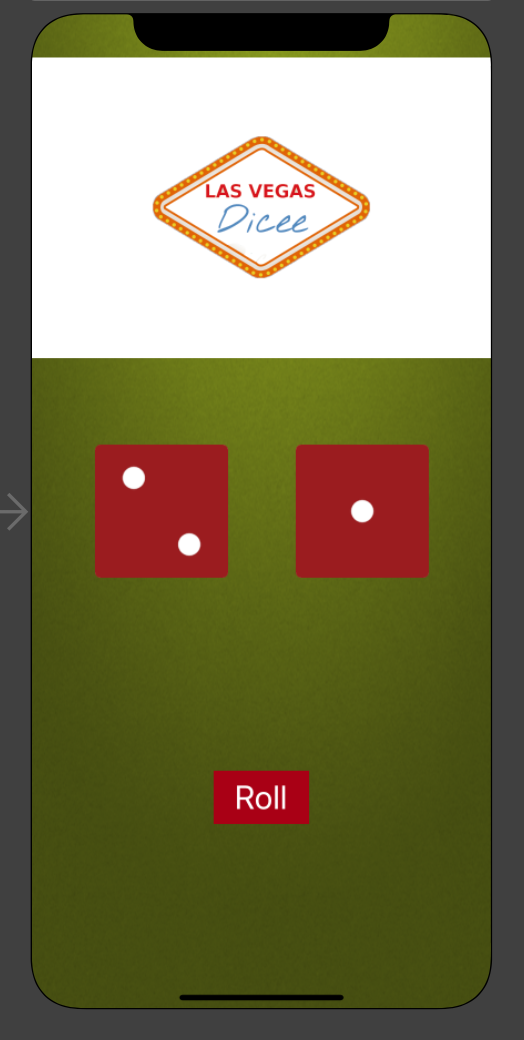
이제 가로모드에서도 배경이 꽉 차게 보인다.
이제 이미지와 버튼도 가로모드에서 잘 작동할 수 있게 만들어보자.

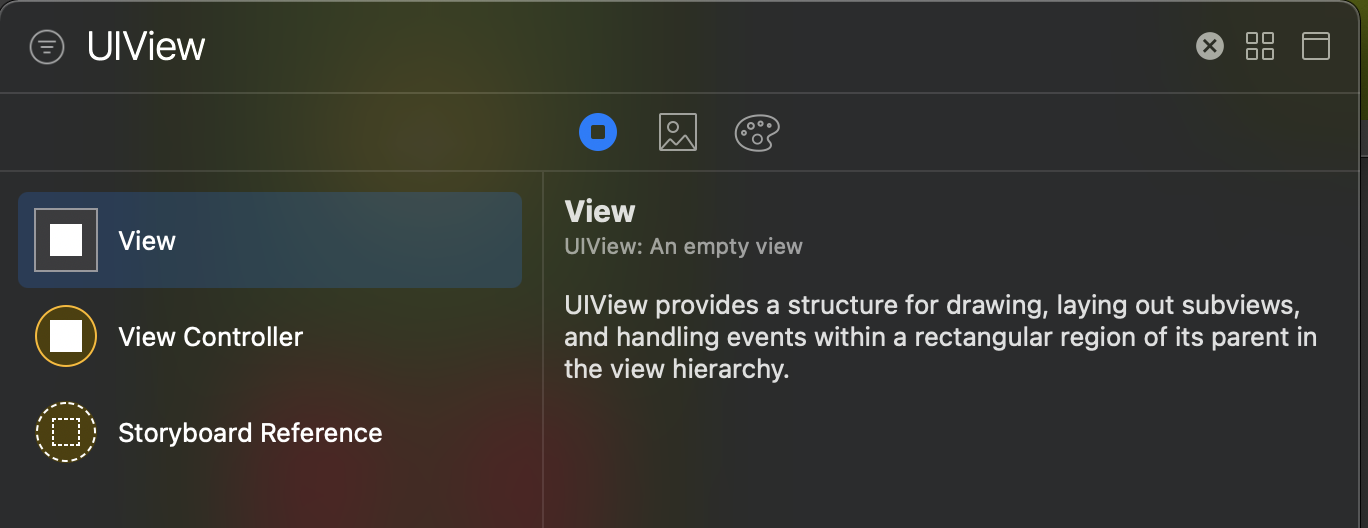
우선 View를 화면에 드래그 앤 드롭해준다.

로고를 뷰 위에 위치시킨다.

주사위 두 개를 클릭한 상태로
Editor -> Embed In -> View를 클릭해준다.

그러면 이렇게 view로 감싸 진다.

다음은 Roll 버튼을 클릭한 상태로
아래의 저 버튼을 클릭하고 View를 누른다.

Roll버튼도 View로 감싸 진다.

세 가지 뷰의 크기를 조정해준다.

세가지 뷰를 모두 클릭 한 뒤 Stack View를 눌러준다.
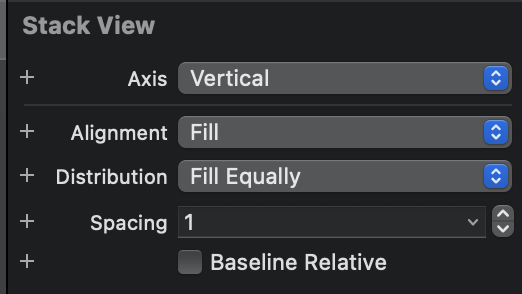
Stack View의 Constraints을 잘 설정해주고

Fill Equally로 변경해준다.

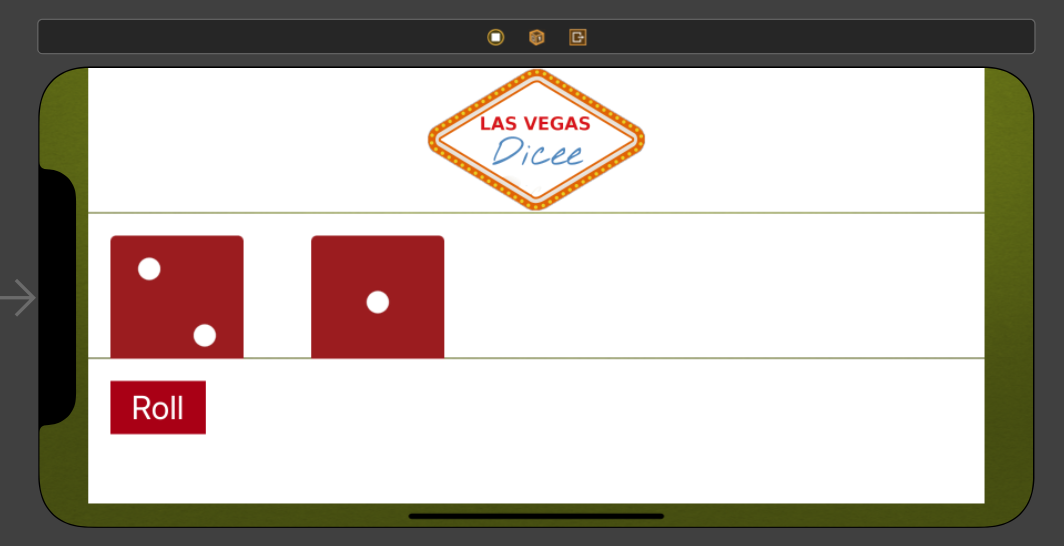
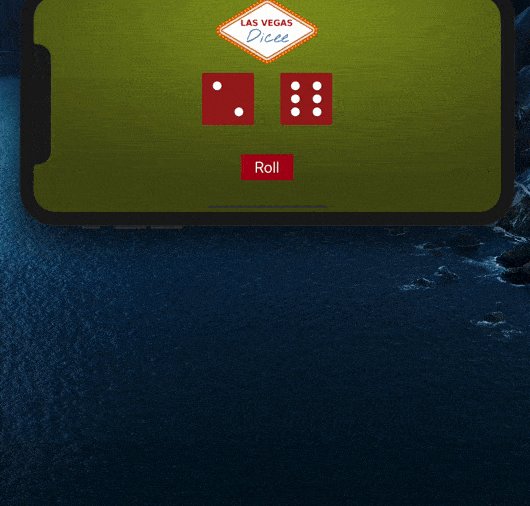
가로로 돌려보면 잘 나누어진 것을 볼 수 있다.

그다음 주사위를 Stack View로 감싸준다.

위와 같이 설정해준다.
Roll은 바로 위와 같이 설정해주면 된다.

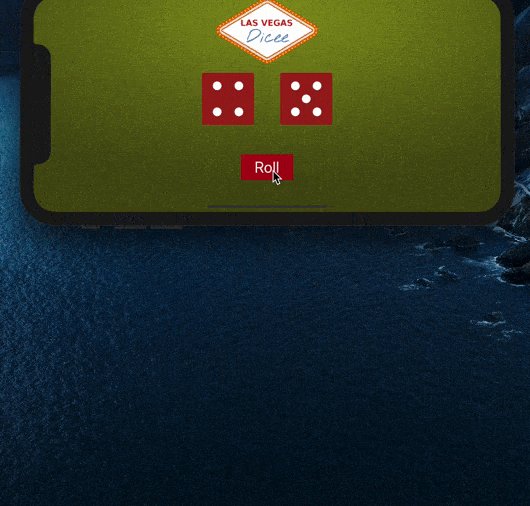
가로모드로도 잘 나온다.
그 다음 Stack들의 Background를 Default로 설정해주면 된다.

이제 줄어든 Roll버튼에 대해 알아보자.

Text의 문제였다.

Width와 Height를 100과 50으로 각각 변경해준다.

버튼이 정상적으로 바뀌었다.
하지만 이 상태로 Text의 길이가 늘어나게 되면 Text가 잘리므로 경고가 뜬다.
경고 메시지를 눌러 아래와 같이 설정해준다.


잘 되는 걸 확인할 수 있다
'iOS > Swift' 카테고리의 다른 글
| [iOS/Swift] Xcode Simulator 키보드 안보일때 (0) | 2021.05.08 |
|---|---|
| [iOS/Swift] Custom font 적용하기 (0) | 2021.04.20 |
| [iOS/Swift] 주사위 프로젝트 - Dicee (2) : Coin (0) | 2021.02.26 |
| [iOS/Swift] 주사위 프로젝트 - Dicee (0) | 2021.02.26 |
| [iOS/Swift] 짝 맞추기 게임(Matching game) 만들기 (1) (0) | 2021.02.21 |