
안녕하세요 :D 망고입니다🥭
SwiftUI의 Gradients에 대해 알아보겠습니다.
Gradient
Gradient를 이용하면 배경색에 그라데이션 효과를 줄 수 있다.
LinearGradient
- colors : 원하는 색상 입력
- startPoint : 시작지점(UnitPoint)
- endPoint : 종료지점(UnitPoint)
LinearGradient(
colors: [Color.red, Color.blue],
startPoint: .leading,
endPoint: .trailing
)
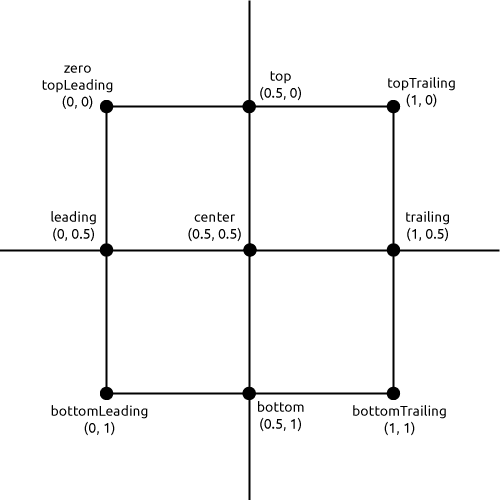
UnitPoint

RadialGradient
- colors : 원하는 색상 입력
- center : 중앙지점(UnitPoint)
- startRadius : 시작반경
- endRadius : 종료반경
RadialGradient(
colors: [Color.red, Color.blue],
center: .center,
startRadius: 5,
endRadius: 200
)
RadialGradient(
colors: [Color.red, Color.blue],
center: .bottom,
startRadius: 5,
endRadius: 200
)
AngularGradient
- colors : 원하는 색상 입력
- center : 중앙지점(UnitPoint)
- angle : 각도
AngularGradient(
colors: [Color.red, Color.blue],
center: .center,
angle: .degrees(180)
)
'iOS > SwiftUI' 카테고리의 다른 글
| SwiftUI - Apple Sign In With Firebase (0) | 2023.03.14 |
|---|---|
| SwiftUI - System Icons (0) | 2023.03.09 |
| SwiftUI - Navigation dismiss (0) | 2023.03.07 |
| SwiftUI - NavigationView & NavigationLink (0) | 2023.03.05 |
| SwiftUI - Color (0) | 2023.03.03 |