
안녕하세요 :D 망고입니다🥭
SwiftUI의 System Icons에 대해 알아보겠습니다.
System Icons
Apple에서 기본 제공되는 아이콘들이다.
기본적인 사용 방법
Image(systemName: "아이콘 이름")Image(systemName: "heart") //빈 아이콘
Image(systemName: "heart.fill") //채워진 아이콘이런식으로 systemName: 아이콘 이름을 해주면 된다.
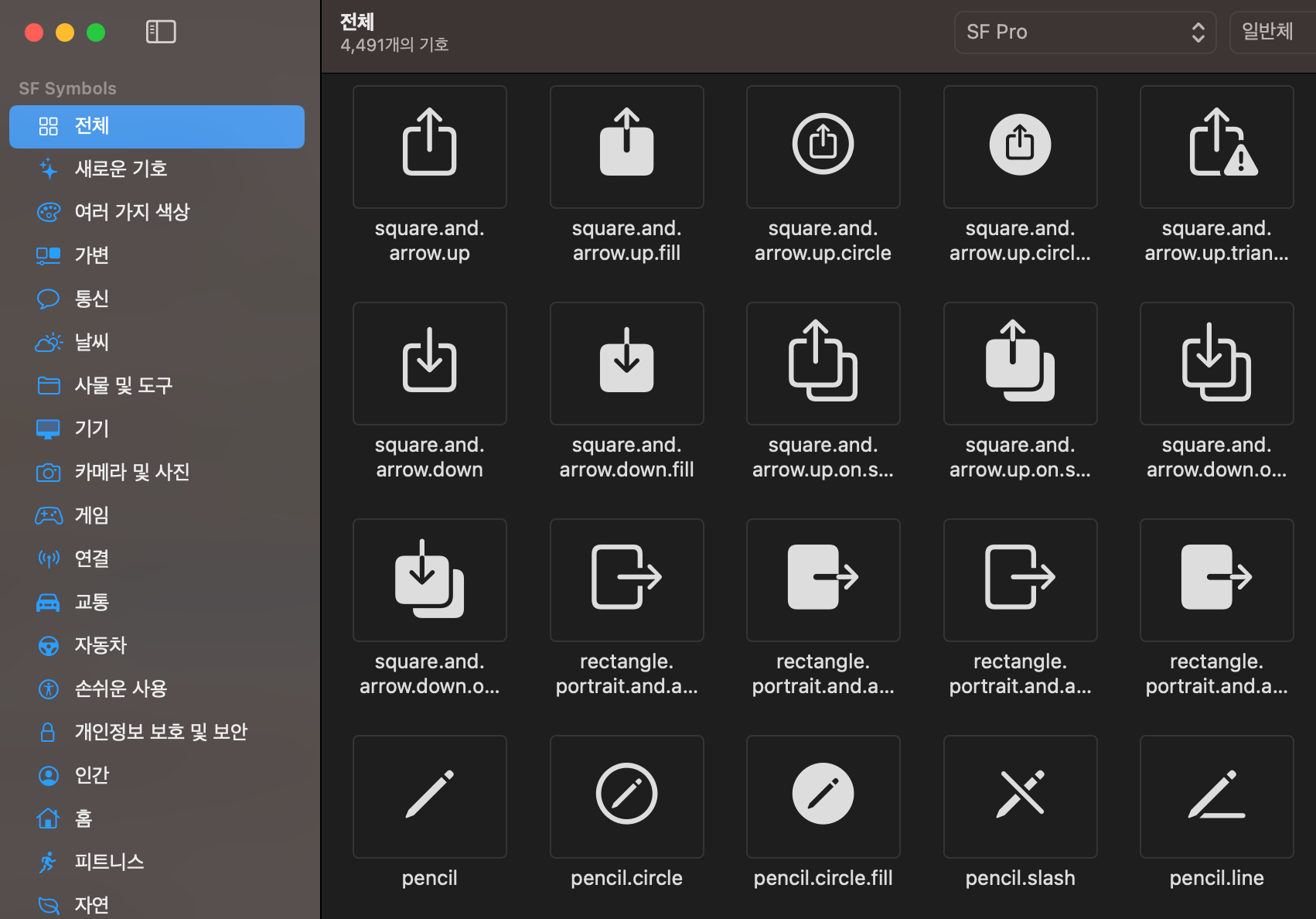
아이콘 이름은 https://developer.apple.com/sf-symbols/을 다운 받으면 편하게 볼 수 있다.

옵션들
.font(.system(size: 36)) // 크기변경
.foregroundColor(.red) // 색상변경.resizable()
.scaledToFit() //or .scaledToFill()
.frame(width: 200, height: 200) //프레임 크기에 맞게 크기변경
.clipped() // 프레임 크기 넘어간거 잘라줌
'iOS > SwiftUI' 카테고리의 다른 글
| SwiftUI - TabView (0) | 2023.03.16 |
|---|---|
| SwiftUI - Apple Sign In With Firebase (0) | 2023.03.14 |
| SwiftUI - Gradients (Linear, Radial, Angular) (0) | 2023.03.08 |
| SwiftUI - Navigation dismiss (0) | 2023.03.07 |
| SwiftUI - NavigationView & NavigationLink (0) | 2023.03.05 |