
안녕하세요 :D 망고입니다🥭
SwiftUI로 TabView 만드는 방법에 대해 알아보겠습니다.
TabView
TabView는 Uikit의 UITabBarController라고 생각하면 됩니다.
만드는 방법은 Uikit에 비해 매우 간단합니다.
var body: some View {
TabView {
FirstView()
.tabItem {
Image(systemName: "1.circle")
Text("First")
}
SecondView()
.tabItem {
Image(systemName: "2.circle")
Text("second")
}
ThirdView()
.tabItem {
Image(systemName: "3.circle")
Text("third")
}
}
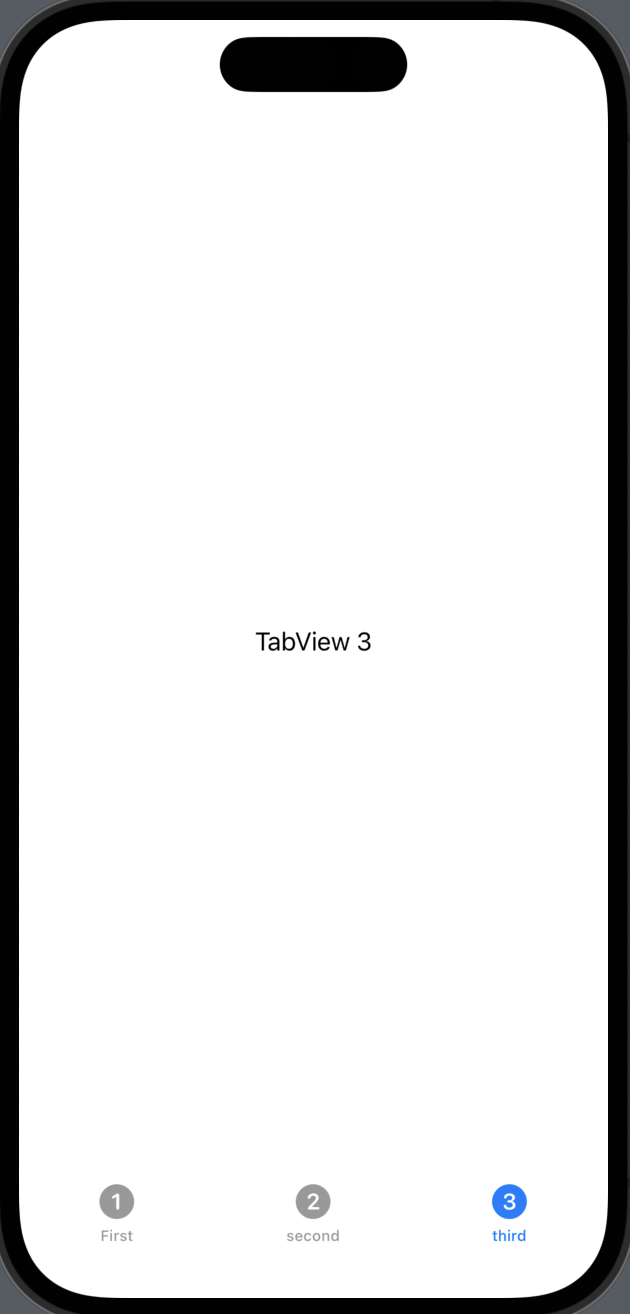
}TabView안에 각각의 View를 넣고 tabItem을 통해 이미지와 텍스트를 지정해줍니다.



'iOS > SwiftUI' 카테고리의 다른 글
| UIKit에서 Swift Charts Framework 사용하기 (0) | 2024.11.07 |
|---|---|
| SwiftUI - Sticky Header (0) | 2023.03.21 |
| SwiftUI - Apple Sign In With Firebase (0) | 2023.03.14 |
| SwiftUI - System Icons (0) | 2023.03.09 |
| SwiftUI - Gradients (Linear, Radial, Angular) (0) | 2023.03.08 |